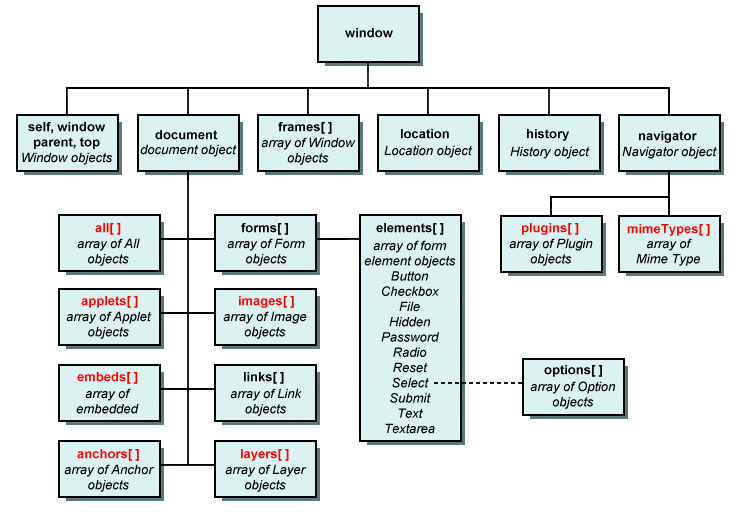
The Document Object Model: (HTML DOM) (DOM Tree)

Chrome Developer Tools:
"The Chrome Developer Tools (DevTools for short), are a set of web authoring and debugging tools built into Google Chrome. The DevTools provide web developers deep access into the internals of the browser and their web application. Use the DevTools to efficiently track down layout issues, set JavaScript breakpoints, and get insights for code optimization."
Chrome Developer Tools - Console Examples:
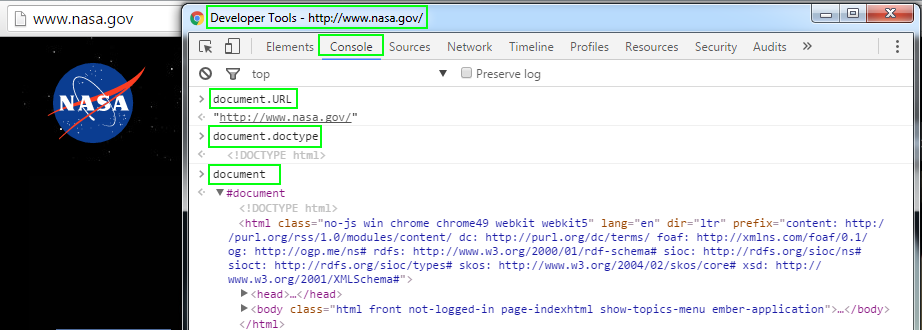
- The Chrome DevTools Console panel allows for direct interaction with a web page in real-time.
document.URL
document.doctype
document

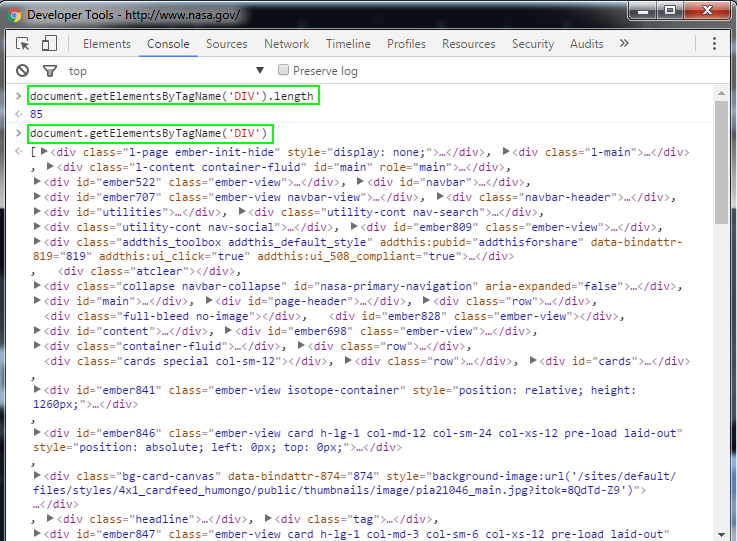
document.getElementsByTagName('DIV').length
document.getElementsByTagName('DIV')

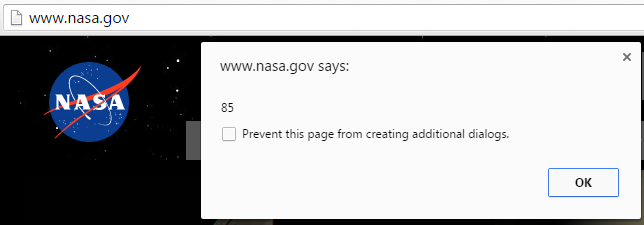
var divs = document.getElementsByTagName('DIV')
alert(divs.length)

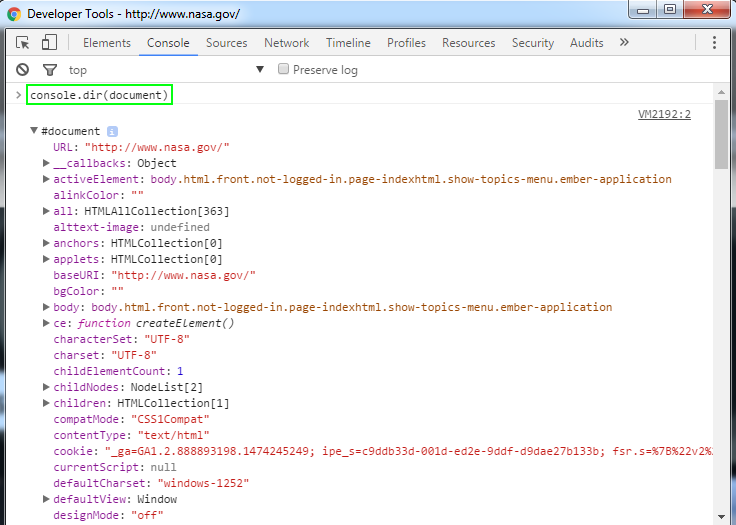
console.dir(document)
- prints a JavaScript representation of the specified object. If the object being logged is an HTML element, then the properties of its DOM representation are printed

Chrome Developer Tools Key Features:
Inspecting the DOM and styles...
"The Elements panel lets you see everything in one DOM tree, and allows inspection and on-the-fly editing of DOM elements. You will often visit the Elements tabs when you need to identify the HTML snippet for some aspect of the page. For example, you may be curious if an image has an HTML id attribute and what the value is."
Edit the DOM...
"The DOM tree view in the Chrome DevTools Elements panel displays the DOM structure of the current web page. Live-edit the content and structure of your page through DOM updates.
The DOM defines your page structure. Each DOM node is a page element, for example, a header node, paragraph node. Live-edit the content and structure of your pages through the rendered DOM. But remember, you can't modify source files through DOM changes in the Elements panel. Reloading the page erases any DOM tree modifications. Watch for changes to the DOM using DOM breakpoints."
Use the Elements panel to inspect all elements in your page in one DOM tree. Select any element and inspect the styles applied to it."
Console...
"The JavaScript Console provides two primary functions for developers testing web pages and applications. It is a place to:
- Log diagnostic information in the development process.
- A shell prompt which can be used to interact with the document and DevTools.
You may log diagnostic information using methods provided by the Console API. Such as console.log() or console.profile().
You can evaluate expressions directly in the console and use the methods provided by the Command Line API. These include $() command for selecting elements or profile() to start the CPU profiler.
The Console lets you use standard JavaScript statements and Console-specific commands while a page is live in the browser to help you debug the page. View diagnostic messages, display both raw and structured data, control and filter output, examine and modify page elements, measure execution time, and more."
Monitor Events...
"The Chrome DevTools Command Line API offers various ways to observe and inspect event listeners. JavaScript plays a central role in interactive pages, and the browser provides you some useful tools to debug events and event handlers.
Listen to events of a certain type using monitorEvents()
Use unmonitorEvents() to stop listening
Get listeners of a DOM element using getEventListeners()
Use the Event Listeners Inspector panel to get information on event listeners
The monitorEvents() method instructs the DevTools to log information on the specified targets.
The first parameter is the object to monitor. All events return if the second parameter is not provided. To specify the events to listen to, pass either a string or an array of strings as the second parameter.
Listen to click events on the body of the page:
monitorEvents(document.body, "click");
"
Resources:
Introduction to the DOM
Document Object Model (DOM)
Chrome DevTools
Inspect and Edit Pages and Styles
Edit the DOM
Using the Console
Monitor Events
Searching elements in DOM
Introduction to DOM Inspector
Locating DOM elements using selectors
|
|
|
|
|
|